关于tabbar部分,官方文档是有明确的说明的,当然,我这里是不存在把官方文档给你复制一遍的情况。我大概把我再看官方文档过程中遇到的坑,大概复述一下。
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/article/article",
"pages/board/board",
"pages/remark/remark"
],
"tabBar": {
"selectedColor": "#31869B",
"list": [
{
"current": 0,
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/index-select.png",
"selectedIconPath": "/images/index-selected.png"
},
{
"current": 1,
"pagePath": "pages/remark/remark",
"text": "随言碎语",
"iconPath": "/images/sui-select.png",
"selectedIconPath": "/images/sui-selected.png"
},
{
"current": 2,
"pagePath": "pages/board/board",
"text": "留言板",
"iconPath": "/images/board-select.png",
"selectedIconPath": "/images/board-selected.png"
}
]
},
"usingComponents": {
"weuitabbar": "/miniprogram_npm/weui-miniprogram/tabbar/tabbar"
},
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}更详细的tabbar配置属性说明,请移步官方文档
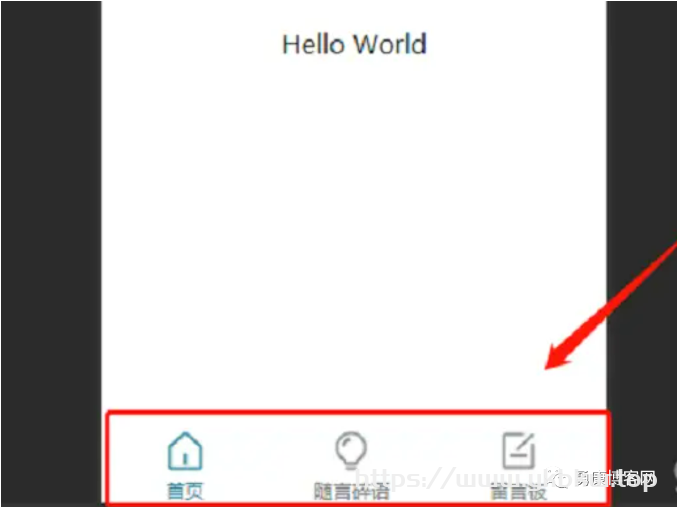
最后效果如下图所示:

二:自定义tabbar
有些时候,官方的样式并不能满足我们的要求,这个时候,我们就需要自定义tabbar的样式,当然,这个官方也是有说明的,只是,说明比较简单,官方给了一段示例代码。具体请移步官方文档《自定义tabbar》
然后,我这里大概分享下我是怎么写的:
App.json中,tabbar有一个custom属性,这个很重要,如果将这个属性设置为true,那么程序会默认使用自定义的tabbar。
那么我的app.json中的tabbar部分代码,就变成了下面的这个样子:
"tabBar": {
"custom": true,
},在小程序根目录下创建目录custom-tab-bar,名字一定要是这个,别瞎起名。
在目录中创建组件index,注意,这里一定要注意,这里创建的是组件,而不是页面,虽然他们都是四个文件,但是他们是完全不一样的。
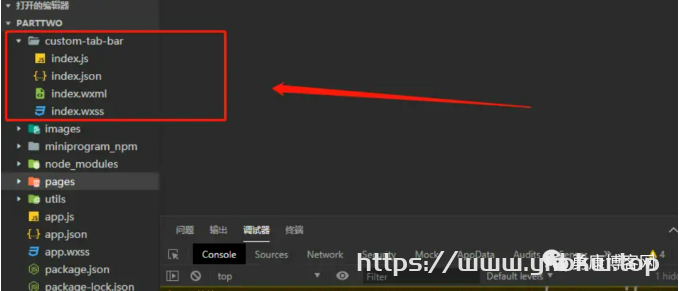
创建成功之后,文件目录如下图所示:

然后,我们开始编写四个文件中的代码:
(1):index.js
Component({
data: {
selected: 0,
color: "#7A7E83",
selectedColor: "#31869B",
fontWeight:'bold',
"list": [
{
"current": 0,
"pagePath": "/pages/index/index",
"text": "首页",
"iconPath": "/images/index-select.png",
"selectedIconPath": "/images/index-selected.png"
},
{
"current": 1,
"pagePath": "/pages/remark/remark",
"text": "随言碎语",
"iconPath": "/images/sui-select.png",
"selectedIconPath": "/images/sui-selected.png"
},
{
"current": 2,
"pagePath": "/pages/board/board",
"text": "留言板",
"iconPath": "/images/board-select.png",
"selectedIconPath": "/images/board-selected.png"
}
]
},
attached() {
},
methods: {
switchTab(e) {
console.log(e);
const idx = e.currentTarget.dataset.index
const path = e.currentTarget.dataset.path
// this.setData({
// selected: idx
// })
wx.switchTab({
url: path,
});
}
}
})(2):index.json
{
"component": true,
"usingComponents": {
"weuitabbar": "/miniprogram_npm/weui-miniprogram/tabbar/tabbar"
}
}(3):index.wxml
<!-- 自定义tab -->
<view class="tab-bar">
<view wx:for="{{list}}" wx:key="index" class="top_view" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab" >
<view>
<image class="img_" src="{{selected === index ?item.selectedIconPath : item.iconPath}}"></image>
</view>
<view style="color: {{selected === index ?selectedColor : color}}">
{{item.text}}
</view>
</view>
</view>(4):index.wxss
.top_view{
float:left;width:33%;text-align:center; font-size:12px;
}
.img_{
width:28px;height:28px;
}
.tab-bar{
width:100%;
position: fixed;
bottom:0;
padding:10rpx;
margin-left:-4rpx;
background:#FFFFFF;
font-size:20rpx;
color:#fcf7f7;
box-shadow: 6rpx 6rpx 6rpx 6rpx rgb(248, 245, 245);
}5):这个不单独指哪一个页面:
在tabBar跳转的页面,也就是tab 选中状态下,要在当前页面下,通过 getTabBar 接口获取组件实例,并调用 setData 更新选中态。
举个简单的例子,比如现在我从其他页跳回首页,那么我需要在首页的index.js中的代码应该是如下的样子:
const app = getApp()
Page({
data: {
},
onShow(){
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: 2 // 根据tab的索引值设置
})
}
}
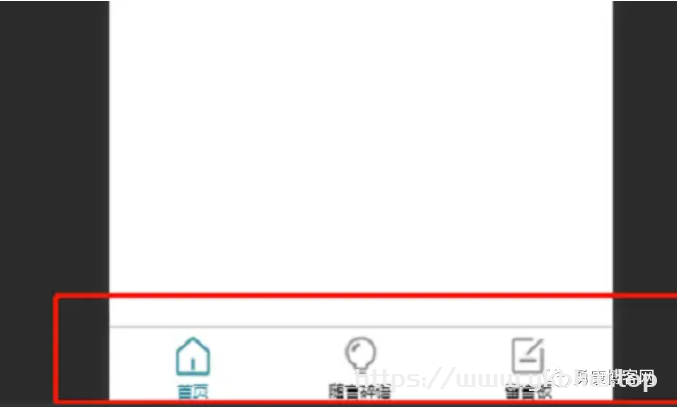
})这样操作完成之后,效果如下图所示: