上一篇我们讲了【小程序的登入、注册】,有兴趣的小伙伴可以移步至小程序(五):小程序登录、注册查看。这一节我们讲讲【小程序获取用户信息】。
小程序获取用户信息这部分其实不难,但是,他有点麻烦。
最开始,在小程序的app.js中的onlaunch中判断如果当前登录用户,数据库中没有用户信息,则直接调用wx.getUserInfo,弹窗获取用户信息。
但是小程序改版之后,不支持这种调用方式,官方给出的demo是使用一个button按钮来调起wx.getUserInfo这个方法来获取用户信息。
用习惯了弹窗的我,突然碰到这种方式还有点不习惯,那玩意就一个按钮,用户岂不是点不点都行了?
后来一寻思,这不死心眼了么,弹窗改按钮,其实道理上是一样的。
弹窗是判断没有用户信息弹窗
按钮,那你就判断没有用户信息,调转到一个只有获取信息按钮的页面,让他点,不点授权就用不了不就完了么。
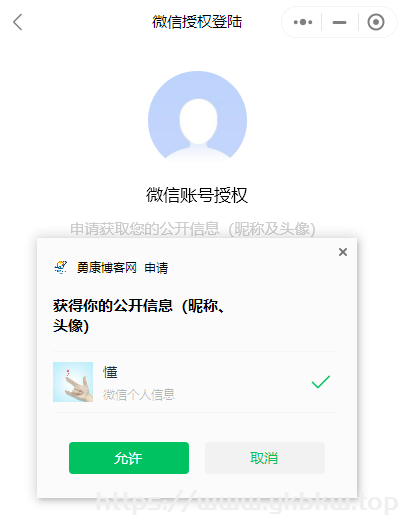
类似我这样:

授权的代码就很简单了,新建项目的时候,示例程序已经给你带了:我这里放一下的页面的示例:
Im.js
// pages/im/im.js
//获取应用实例
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
// 是否显示授权
isHide:false,
// 用户id
user_id:'',
// 用户头像
figureurl_wx:'',
nickname:'',
// 是否显示
is_show:0,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
var self = this;
// 底部自定义菜单显示
if (typeof this.getTabBar === 'function' && this.getTabBar()) {
this.getTabBar().setData({
selected: 1 // 根据tab的索引值设置
})
}
var self = this;
self.getUseridFromStorage();
self.setData({
is_show:self.data.is_show
});
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 从缓存中获取用户信息
*/
getUseridFromStorage:function()
{
var self = this;
// 从缓存中获取用户id
wx.getStorage({
key: 'userinfo',
success (res) {
self.data.user_id = res.data.id;
self.data.figureurl_wx = res.data.figureurl_wx;
self.data.is_show = res.data.is_show;
self.data.nickname = res.data.nickname;
// 判断当前用户是否授权,没授权显示授权页面
if(self.data.figureurl_wx == '')
{
self.data.isHide = true;
}
else
{
self.data.isHide = false;
}
self.setData({
isHide:self.data.isHide
});
}
});
},
/**
* 更新用户缓存
*/
updateUserinfo:function(obj)
{
var self = this;
// 同步更新缓存
wx.setStorage({
key:"userinfo",
data:obj
});
// 异步获取缓存
self.getUseridFromStorage();
},
/**
* 点击用户授权
*/
getUserInfo: function(e) {
var self = this;
// 点击了拒绝
if(e.detail.errMsg == "getUserInfo:fail auth deny")
{
wx.showToast({
title:'请您授权!',
icon: 'loading ',//图标,支持"success"、"loading"
// image: '/images/load.gif',
duration: 1500,//提示的延迟时间,单位毫秒,默认:1500
mask: true,//是否显示透明蒙层,防止触摸穿透,默认:false
});
return;
}
var userinfo = e.detail.userInfo
// 从storage中获取用户信息
wx.getStorage({
key: 'userinfo',
success (res) {
// 请求后台接口完善个人信息
wx.request({
// 请求连接
url: 'xxxxxxxx',
// 请求所需要的的参数
data: {
data: userinfo,
user_id:res.data.id
},
success(result){
self.updateUserinfo(result.data.userinfo);
}
});
}
})
app.globalData.userInfo = e.detail.userInfo
},
/**
* AI聊天跳页
*/
jumpToAiChat:function()
{
// 清除聊天缓存
wx.removeStorage({
key: 'newsList',
success: function(res) {},
});
let jumpUrl = "../aichat/aichat?openid="+this.data.nickname+'&&figureurl_wx='+this.data.figureurl_wx;
this.jumpPage(jumpUrl);
},
})Im.wxml
<!--pages/im/im.wxml-->
<!-- 微信授权页面 -->
<view wx:if="{{isHide}}" >
<view>
<image src='https://guanchao.site/uploads/website/5c093bf268185.png'></image>
</view>
<view>
<view>时间里的 申请获取以下权限</view>
<text>获得你的公开信息(昵称、头像、地区及性别)</text>
</view>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">
授权登录
</button>
</view>
<!-- 正常页面,使用if-else控制 -->
<view wx:else class="container top_view" >
<view bindtap="jumpToAiChat">
AI聊天
</view>
<view class="button_view margin10" bindtap="jumpToLiveChat">
即时聊天
</view>
<view class="button_view margin10" bindtap="jumpToLiveGame">
即时猜拳
</view>
</view>Im.wxss
/* pages/im/im.wxss */
/* 登录授权部分 */
.pageld{
/* width: 100%; */
/* height: 95%; */
/* background-color: #F2F2F2; */
/* margin-top: -45px; */
}
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 20rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
background-color: #31869B;
color:white;
}
/*列表按钮部分*/
.top_view{
margin-top: 70px;
font-weight: bold;
}
.button_view{
height: 25px;
padding: 8px;
padding-left: 50px;
padding-right: 50px;
cursor: pointer;
background-color: #31869B;
color: #FFFFFF;
border: 1px solid #31869B;
border-radius: 6px;
width: 150px;
text-align: center;
}
.margin10{
margin-top: 30px;
}以上就是我在上边动图中的页面的所有代码。很简单,有需要的同学可以参照一下。