今天浏览李洋博客发现了一款很不错的 JS 预加载脚本,instant.page,不知道大家有没有听过,下面博主就把它的使用方法分享给大家
作用
用户想访问页面时,用户在点击网站链接之前,将鼠标悬停在该链接上。当悬停时间超过 65 毫秒时,当用户真正点击链接后,就会直接从缓存中读取,以此提升网站的访问速度,instant.page 是渐进式增强 ,对不支持它的浏览器没有影响。它只会预加载自己的站内链接,而不会预加载其他外链。是不是很强。
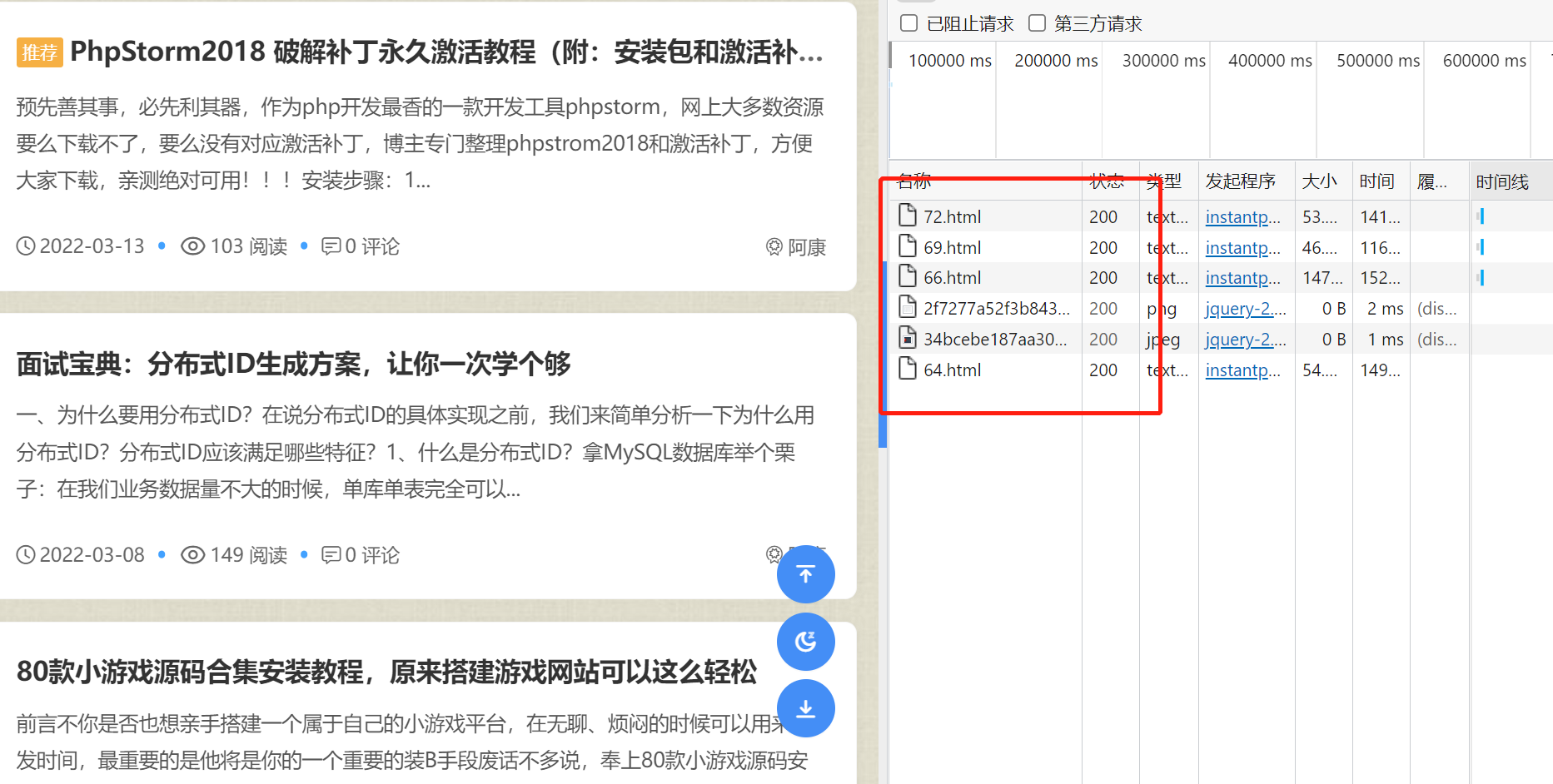
效果演示
如下图所示,当鼠标在左侧文章链接悬停超过 65ms 后,右侧 Network 即会对文章页面进行预加载。而悬停未超过 65ms 时,则不会进行预加载,当你真正点击进去的时候,加载速度可以说是秒开,大大提升用户体验。

使用方法
GitHub项目:https://github.com/instantpage/instant.page
官方使用方法,代码添加到网站的</body>标签之前
<script src="//instant.page/1.2.2" type="module" integrity="sha384-OeDn4XE77tdHo8pGtE1apMPmAipjoxUQ++eeJa6EtJCfHlvijigWiJpD7VDPWXV1"></script>
但是此脚本是官方的,储存在国外服务器,对国内访问不太友好,可以将该JS脚本储存到自己的服务器上,然后再根据以下格式在</ body> 之前引用:
<script type="module" src="存放路径"></script>
bootcdn加速
<script type="module" src="https://cdn.bootcss.com/instant.page/3.0.0/instantpage.js"></script>
定义预加载
白名单标签属性: data-instant ,例:
<a href="https://www.ykbkw.top" data-instant>勇康博客网</a>
黑名单标签属性: data-no-instant ,例:
<a href="https://www.baidu.com" data-no-instant>百度</a>
全局允许:在 <body> 中添加 data-instant-allow-query-string 属性
局部允许:在使用的标签中添加 data-instant 属性(和白名单属性一样)
仅预加载部分指定链接(白名单模式):如果只想预加载特定的链接,请在 <body> 中添加一个 data-instant-whitelist 标签,并通过向其添加 data-instant 属性来标记要预加载的链接。
注意
预加载可能会存在增加耗费少量 CDN 流量问题,请自行对比后考虑是否使用。好了,感兴趣的可以自行测试下效果,本文部分内容转载自李洋博客,感谢分享!!!